はてなブログを使い始めてそろそろ1ヶ月になるのだが、ページ表示速度や拡張性など様々な点で不満を感じるようになってきた。
そしてその最たるが記事編集画面の使い辛さである。

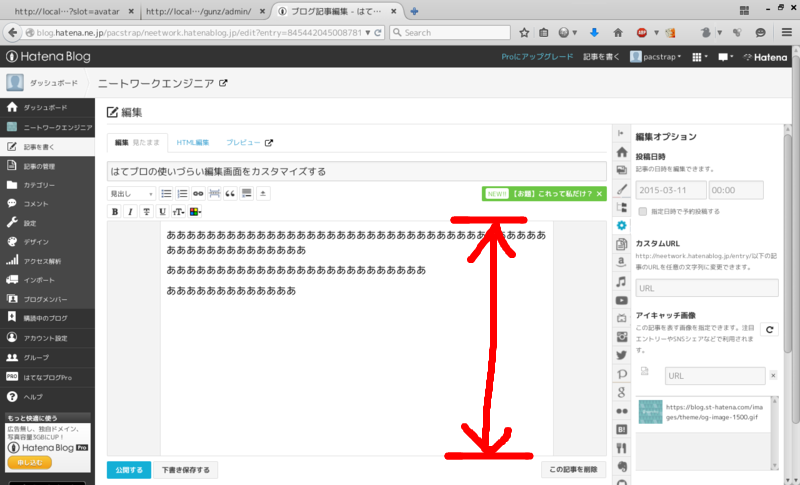
おわかりだろうか。
エディタの高さが明らかに狭いのである。僕のように、モニタの小さい低スペノートPCでどうにかやりくりしてる人のことなど、開発者達は誰も気にかけていないのかもしれない。
CSSハック
そこで、はてブロの編集ページに独自のCSSを適用してスタイリングを変えてしまうことにした。
StylishというFirefoxのアドオンを使うことで、任意のページにCSSを挿入することができる。ちなみにChromeにも同じプラグインがある。他にも同じような機能のプラグインがいくつかあるらしい。
Stylish :: Add-ons for Firefox

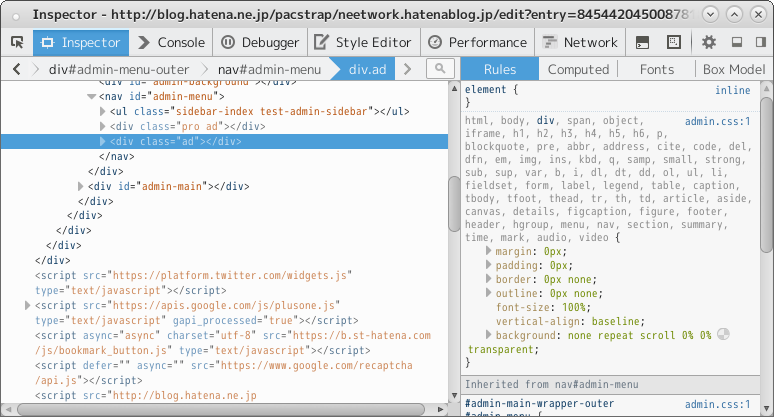
Firefoxの開発者ツールを使いながら要素を探索。統一感の無いmarginやその場しのぎ感満載のtop、left、!importantのオンパレードという、なかなかツッコミどころの多いソースだった。
やられたらやり返す勢いでこちらも!imporantで応戦した結果、

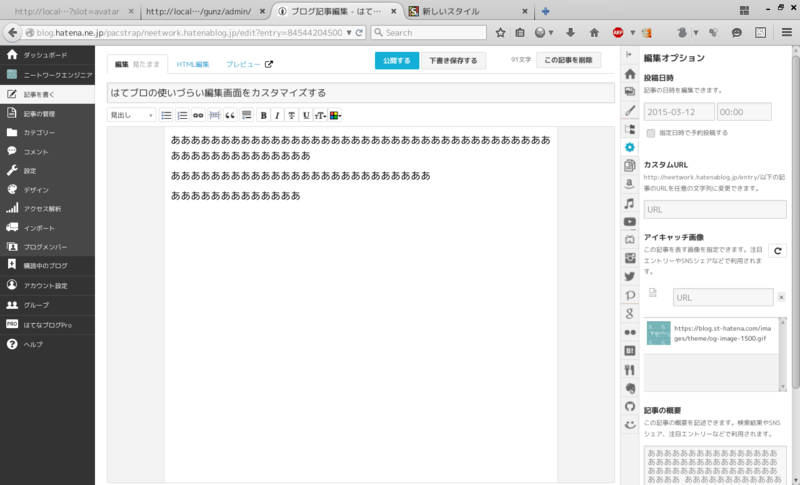
最終的にこんな感じになった。編集箇所は以下の通り。
- 無駄なヘッダーやグローバルナビを非表示
- 無駄な隙間を生むツールバーを1行に
- 「公開する」ボタンなどを上部の隙間に移動
- その分編集フォームの高さを拡大
- ついでに広告画像を削除
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(http://blog.hatena.ne.jp/pacstrap/neetwork.hatenablog.jp/edit) { /* ヘッダーとか色々と非表示 */ #globalheader-container,#admin-header,#main-header {display:none !important;} /* 絶対・相対位置とか色々リセット */ #editor-main * { /* position: static !important;*/ } /* 編集フォームを上に */ #edit-form {top:0 !important;} /* お題とかいらない */ div.promotion-container:nth-child(3) {display:none !important;} /* サブツールバー開閉ボタン非表示*/ .toolbar-more-container {display:none !important;} /* ツールバーを1行に */ .toolbar-main , .toolbar-sub { display: inline-block !important; overflow: visible !important; } .toolbar-main , .toolbar-sub * { margin:0 !important; padding: 0 !important; } /* 編集フォームの位置を調整 */ .editarea { top:135px !important; bottom:5px !important; } /* 下のボタンを上の隙間に */ .buttons { top:10px !important; left:450px !important; bottom:auto !important; z-index:1; } #statusbar { right:auto !important; bottom:auto !important; left:80px !important; } /* ついでにサイドバーの広告を非表示 */ .ad {display: none !important;} }
これで少しはマシになった気がする。
中の人見てたら参考になさってください。何なら雇(ry